Flutter 레이아웃을 Dart로 구성해야 했다.
언어도 익숙하지 않는데 무슨 컴포넌트가 있는지 조차 모르는 상태에서 구글링을 좀 해보니 아래와 같은 사이트를 찾았다.
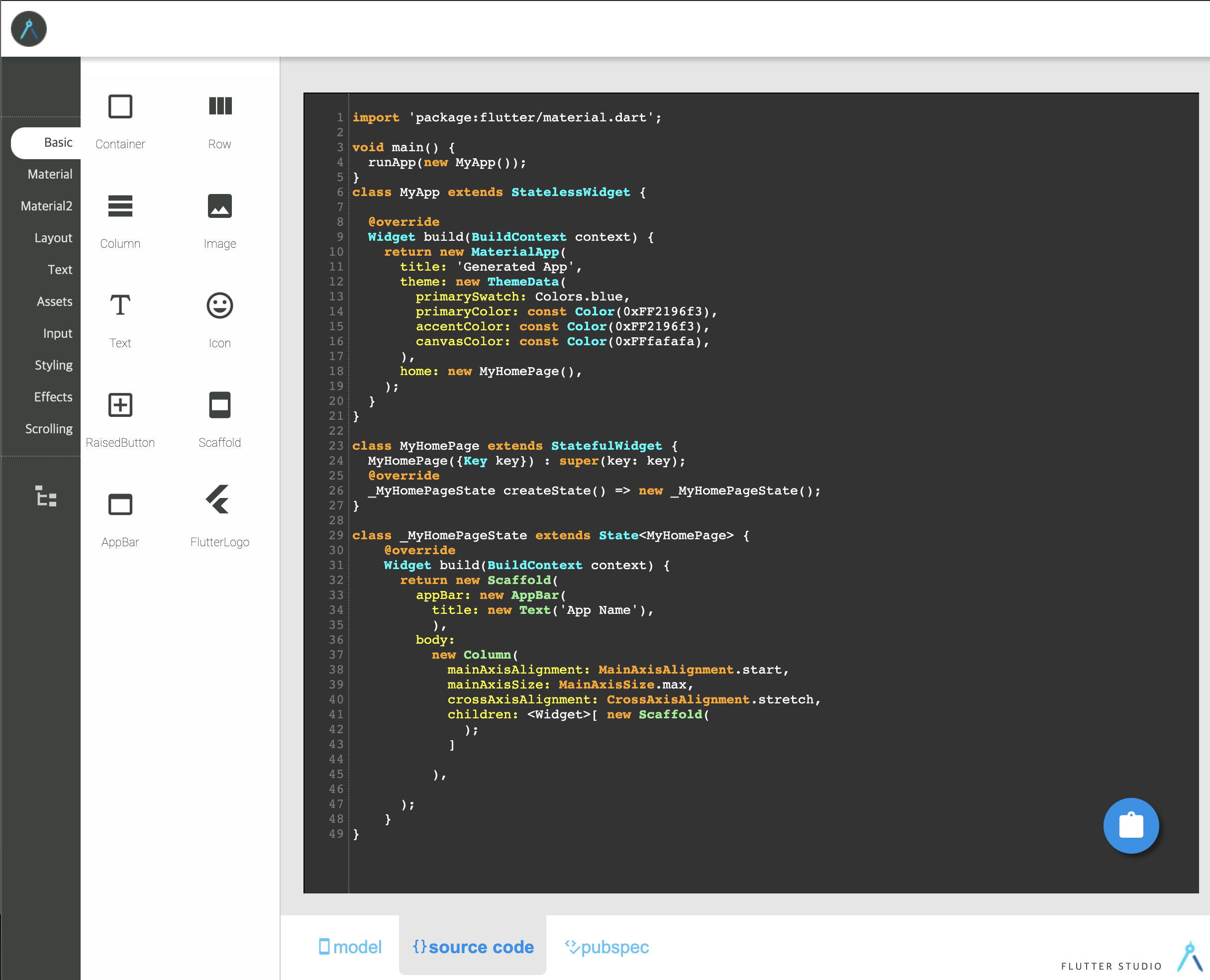
좌측에서 선택한 UI컴포넌트가, 가운데는 레이아웃 화면이, 우측에는 해당 UI컴포넌트의 속성을 정의하는 창이 위치한다.
UI 컴포넌트를 레이아웃 화면으로 드래그&드롭하면 된다.

그리고 레이아웃 화면 하단에 Android One 을 클릭하면 디바이스를 선택할 수 있다.

Dart Code를 보려면 하단에 source code를 클릭하면 코드가 보인다.
개발할때 이 코드를 참조하면 수월하게 레이아웃을 구성할 수 있겠다.

pubspec 은 pubspec.yaml에 해당하는 내용인데 dependency를 추가할 수 있는건지는 아직 모르겠다.

'개발 > Android' 카테고리의 다른 글
| Appium 실행 (0) | 2021.02.17 |
|---|---|
| Android Screen Capture(화면캡쳐) (0) | 2021.02.16 |
| 안드로이드 TextView 특수문자 표시 (0) | 2021.02.01 |
| onTouch lambda should call View#performClick when a click is detected (0) | 2021.01.21 |
| flutter test 실행시 widget_test get Error: Not found: 'dart:ui' (0) | 2021.01.14 |



